Fibaro Popups sind eine neue Form der Benachrichtigung, aus welcher heraus du direkt agieren - und Aktionen oder Szenen auslösen kannst.
Mit diesem Tutorial möchten wir euch die Möglichkeiten aufzeigen, welche Ihr mit den neuen Fibaro PopUp-Notifications habt.
Ihr solltet folgende Vorraussetzungen erfüllen, ansonsten funktioniert dieses Feature nicht:
- Fibaro Home Center 2 mit mindestens Version 4.045 oder höher
- Fibaro Mobile App:
- Fibaro for iPhone 2.5 oder höher
- Fibaro for iPad 1.50 oder höher
- Fibaro for Android phones 1.6.0 oder höher
- Fibaro for Tablet 1.3.0 oder höher
--[[
%% properties
%% globals
--]]
-- URL-Stream-JPEG
local imgUrl = 'http://fibaro:fibaro@10.0.1.19/image/jpeg.cgi'
-- pop-up call
HomeCenter.PopupService.publish({
-- Titel (benötigt)
title = 'ALARM AUSGELÖST',
-- Subtitel (optional), z.B. Uhrzeit und Datum
subtitle = os.date("%I:%M:%S %p | %B %d, %Y"),
-- Content header (optional)
contentTitle = 'Der Alarm wurde ausgelöst!',
-- Content (benötigt)
contentBody = 'Soll die Sirene ausgeschaltet werden?',
-- Notification-Image (optional)
img = imgUrl,
-- popUp-Typ (benötigt)
type = 'Critical',
-- definierte Buttons (optional; sollten keine definiert werden, wird ein OK-Button erzeugt)
buttons = {
{ caption = 'Ja', sceneId = 0 },
{ caption = 'Nein', sceneId = 0 }
}
})
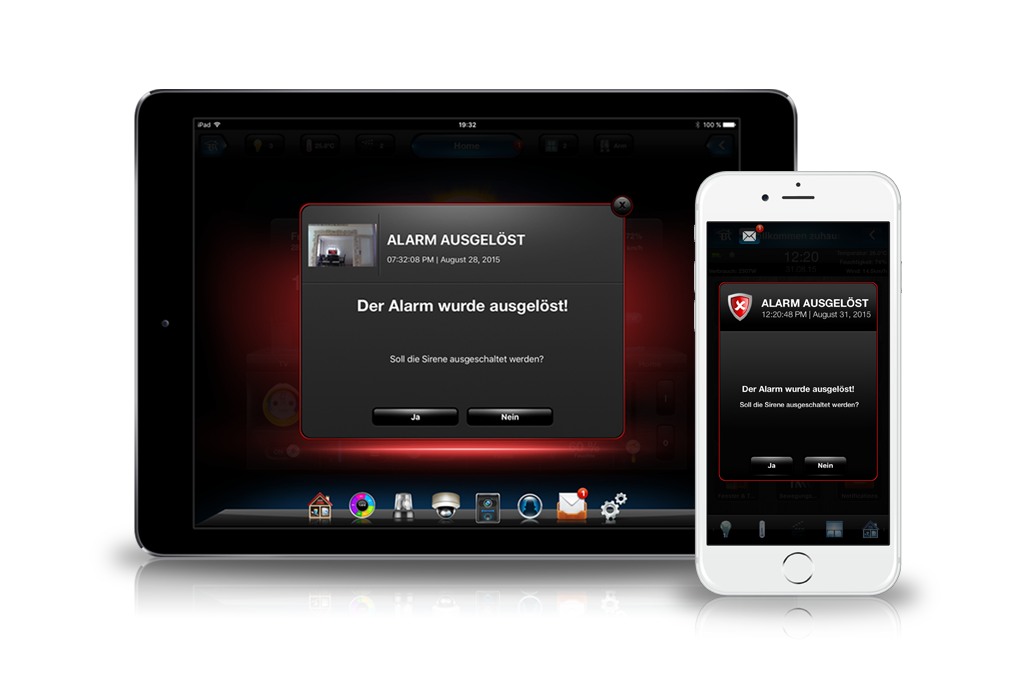
Diese Parameter (siehe Bildbeschreibung oben) könnt Ihr nutzen:
- title - Titel der Notification (Parameter benötigt)
- subtitle - Text unter dem Titel (Parameter optional)
- contentTitle - Text in dem "Hauptfeld" (Parameter optional)
- contentBody - Text in dem "Hauptfeld") (Parameter benötigt)
- img - Pfad zu einem Bild (Unterstüzte Formate: .jpg, .bmp, .png, .gif) (Parameter optional)
- type - Notification-Typ, welcher die Farbe der Darstellung vorgibt (Parameter optional)
- 'Info' - blau (Standard)
- 'Success' - Grün
- 'Warning' - Gelb
- 'Critical' - Rot
- buttons - Buttons, welche in der Notification angezeigt werden sollen:
- 'caption' - Text auf dem Button
- 'sceneId' - ID der Szene, welche getiggert werden soll.
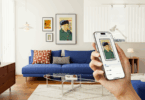
Die Parameter title, subtitle, contentTitle, contentBody und img sind selbsterklärend (Siehe Bild oben). Interessant sind die Parameter type und buttons. Der type-Parameter bestimmt die Farbe und das angezeigte Bild (sofern keine URL angegeben ist) der Notification. Den Unterschied habe ich euch mal kurz in einem Vergleichsbild anhand eines iPhone zusammengestellt:
Als besonderes Feature kann den PopUp-Notifications ein Bild mitgeben werden. Dies muss kein statisches Bild aus dem Internet sein, sondern es kann auch ein dynamisches Bild zum Beispiel von einer Kamera sein. Dieses wird in der PopUp-Notification nicht aktualisiert, sondern einmalig erstellt. Um dies zu realisieren, müsst Ihr nur den Cam-JPEG-Stream in die URL in der Variablen "imgURL" einfügen. Dazu benötigt Ihr eine User/Passwort-Kombination, die IP-Adresse der Cam, sowie die URL von dem JPEG-Stream. Dies sieht dann folgendermaßen aus:
--[[
%% properties
%% globals
--]]
-- variable containing path of Motion Sensor’s icon
local imgUrl = 'http://user:passoword@IP/jpeg-stream'
-- pop-up call
HomeCenter.PopupService.publish({
-- Titel (benötigt)
title = 'ALARM AUSGELÖST',
-- Subtitel (optional), z.B. Uhrzeit und Datum
subtitle = os.date("%I:%M:%S %p | %B %d, %Y"),
-- Content header (optional)
contentTitle = 'Der Alarm wurde ausgelöst!',
-- Content (benötigt)
contentBody = 'Soll die Sirene ausgeschaltet werden?',
-- Notification-Image (optional)
img = imgUrl,
-- popUp-Typ (benötigt)
type = 'Critical',
-- definierte Buttons (optional; sollten keine definiert werden, wird ein OK-Button erzeugt)
buttons = {
{ caption = 'Ja', sceneId = 0 },
{ caption = 'Nein', sceneId = 0 }
}
})
Bitte beachtet: Die PopUp-Notifications werden immer an alle eingetragenen (Konfiguration -> Access Control) Geräte gesendet. Diese können dann auch die Aktionen, welche zur Verfügung gestellt werden, ausführen. Bitte achtet darauf, welche Geräte dort hinterlegt sind.
Solltet Ihr noch weitere Ideen haben, so würden wir uns freuen, wenn Ihr uns das in den Kommentaren mitteilt. Wir würden dann diesen Artikel ergänzen.











Top - wieder ein tolles Feature zum Ausprobieren!
Cool. Kommt genau richtig.
Push ist nicht immer praktisch, nun kann ich dies sinnvoll und - Dank Deiner Anleitung hoffentlich - einfach ergänzen.
Sag mal, woher kommt bzw. wo wird denn das Objekt 'HomeCenter' definiert? Zeile 9 bzw. 11
Hi,
da muss nichts definiert werden. Die LUA-Funktion heißt einfach HomeCenter.PopupService.publish().
Gruß
Hallo,
vielen Dank für Eure zahlreichen Beiträge, die mir bisher sehr weitergeholfen haben, um mich meiner HC2 anzunähern.
Zum Artikel benötige ich allerdings noch etwas Hilfe, da der PopUp-Service bei mir nicht funktionieren will, obwohl mein iPhone 5/iPad Air/HC2 die oben genannten Voraussetzungen erfüllen. Den im Text benannten Code habe ich eine LUA-Szene kopiert. Diese Szene wiederum wird in einer grafischen Szene dann ausgeführt, wenn ein Tür-/Fenstersensor nach Scharfschaltung aktiviert wird. Trotz entsprechender Berechtigung der Fibaro-App kommt keine Meldung an - oder darf ich dies nicht mit dem PushUp-Service verwechseln?
Gruß Andreas
Mache ich - vielen Dank!
Gruß Andreas
Guten Morgen,
wenn ich das obige Script in eine neue Szene einfüge, macht es genau was es soll.
Wenn ich aber das Script als Erweiterung in einem Virtuelles Modul (VD) einfüge, bekomme ich diese Fehlermeldung:
[ERROR] 08:54:43: line 17: attempt to index global 'HomeCenter' (a nil value)
wobei meine Zeile 17 im Script oben der Zeile 11 entspricht.
Geht das PopUp nicht in Verbindung mit einem VD?
VG Hoggle
Hi,
konnte den Fehler reproduzieren. :( Dann funktioniert das noch nicht in einem VD.
Was möchtest du denn umsetzen? Vielleicht gibt es da ne andere Möglichkeit.
Gruß
Schade, danke fürs Testen!
Derzeit schalte ich mit einem VD manuell Abwesenheit ein.
Per Push lass ich mir eine Bestätugung zukommen, dass ich den Button auch richtig gedrückt habe und die Variable auch gesetzt ist. Der Push erreicht mich aber nicht, wenn die App noch offen ist, daher fand ich den PopUp cool.
Dann würde ich jetzt wohl aus dem VD die PopUp-Szene ansteuern..... Ggf als Benachrichtigungstext noch eine Variable zwischensetzen, damit ich diese PopUpSzene universell nutzen kann..... Das sollte das selbe bewirken.
Viele Grüße
Hoggle
Was anders hätte ich jetzt auch nicht gesagt :)
So, das PopUp-Script läuft in einer eigenen "PopUp-Szene".
In meinem VD nutze ich nun eine PopUp-Variable (die den contentTitle in der PopUp-Szene setzt) und vom VD aus starte ich die PopUp-Szene.
Ist zwar etwas umständlich, aber nun bekomme ich über die Aktionen meins VDs auch ein PopUp.
Hi,
ist das richtig, dass ich die Popups nur sehe wenn ich in die App reingehe?
Also nicht als Push ein Popup auf geht?
Grüße
Ja, das ist richtig. Du kannst dir aber einfach noch eine zusätzliche Push schicken.
Wie kriege ich denn eine Push eingerichtet bzw. aktiviert?
Hi,
meinst du, wie du eine verschickst? Oder wie du eine unter dem Message-Panel einrichtest?
Versenden kannst du mit:
fibaro:call(ID, "Nachricht")Gruß...
A ok Danke für die Info! Na dann kann ich ja auch nur die push Meldungen verwenden.
Ich hatte nur festgestellt, das die Push irgendwie nicht so zuverlässig sind!? (manchmal wird keine gesendet oder nur an ein Telefon)
Schade!
Dann ist irgendwas nicht richtig konfiguriert. Lösch am besten die App noch einmal vom Handy und aus der Geräteliste. Bei mir funktionieren die Push-Mitteilungen sehr verlässlich.
Danke für den Tipp! Werde ich mal probieren!
Gruß
Hi,
die Popups werden global an alle Geräte ausgespielt, oder?
Mich würde interessieren, ob es eine Differenzierung wie beim Versenden einer Push-Nachricht gibt.
LG
Hi,
nein, gibt es nicht. Wird immer an alle angeschlossenen Geräte versendet. Sollte aber in einer App eine Handlung vorgenommen werden, dann verschwindet die PopUp auf allen anderen Geräten.
Gruß