Z-Way ist die Smart Home Software für Z-Wave auf dem RaspberryPi, dem Popp Hub und der WD NAS. Hier zeig ich dir, wie du die Oberfläche etwas individualisieren kannst.
Immer wieder gibt es auf Siio.de Anleitung sowie Tipps und Tricks mit LUA unter Fibaro. Doch wer z.B. einen Raspberry mit Z-Wave Modul, oder Stick verwendet, oder auf eine WD MyCloud setzt wird oft die ZWay Software einsetzen, daher möchte ich auch für diese User immer mal wieder kleine Code-Spielerreien, oder Tipps und Tricks geben...heute starten wir mit Icon-Tuning!
Bitte was: Icon Tuning?
In der ZWay Oberfläche gibt es leider für viele Elemente (z.B. Code-Devices, Szenen etc.) immer nur ein und das selbe Platzhalter-Icon, das nervt ziemlich - das sieht nicht nur doof aus, sondern hat auch den Nachteil, dass es sehr unübersichtlich werden kann.
Cool wäre es doch also, wenn wir Icons einfach austauschen, oder gleich neue hinzufügen könnten! Genau das werden wir heute tun.
Was brauch ich dafür?
Neben etwas Lust und Zeit ist es sehr hilfreich zwei Apps/Erweiterungen für euren Browser zu installieren.
Firefox:
- JSON View
- HTTP Requester
Chrome:
JSON View- Adavanced REST client
Die Erweiterung JSON-View zeigt euch im Browser JSON Code einfach deutlich hübscher an, "HTTP Requester", bzw. "Advanced REST client" hingegen werden den eigentlichen Befehl zur Veränderung senden!
Wie funktioniert das jetzt?
Achtung die nachfolgenden Schritte erfolgen auf eigene Gefahr!
Schritt 1:
Zunächst solltet ihr auf der Standard-Oberfläch das gewünschte Element suchen und auf das Zahnrad oben rechts klicken. Merkt, oder notiert euch die "Gerätenummer", die ihr dort findet! In meinem Fall heißt die Szene "LightScene_12". Übrigens muss das Element auf dem Dashboard sein, damit die Veränderung klappt - dies könnt ihr hier auch noch erledigen falls falls noch nicht passiert! Auch bleibt die Änderung nur auf dem Dashboard bestehen.
Schritt 2:
Stellt sicher, dass ihr auf der ZWay Oberfläche eingeloggt seid, öffnet nun einen neuen Tab und gebt folgendes ein, wobei ihr <IP> natürlich entsprechend eurem Netzwerk anpassen müsst:
http://IP-des-Gateway:8083/ZAutomation/api/v1/devices
Dank JSON View sollte nun eine ordentlich sturkturierte Seite mit JSON-Code erscheinen:
Schritt 3:
Sucht nun nach der Gerätenummer aus Schritt 1, am einfachsten mit STRG+F - diese Kombi öffnet die Suche! In meinem Fall findet sich nun folgender Abschnitt:
Dabei geben euch links die kleinen Dreiecke einen schönen Anhaltspunkt von wo bis wo ein Element geht. Und wie ihr seht steht da auch etwas zu unserem Icon, oder besser gesagt ist (noch) nichts angegeben! Das wollen wir jetzt ändern! Kopiert euch dazu den kompletten Teil "metrics". In meinem Fall also:
"metrics": {
- "level": "on",
- "icon": "",
- "title": "Szene: alles AUS"
}
Schritt 4:
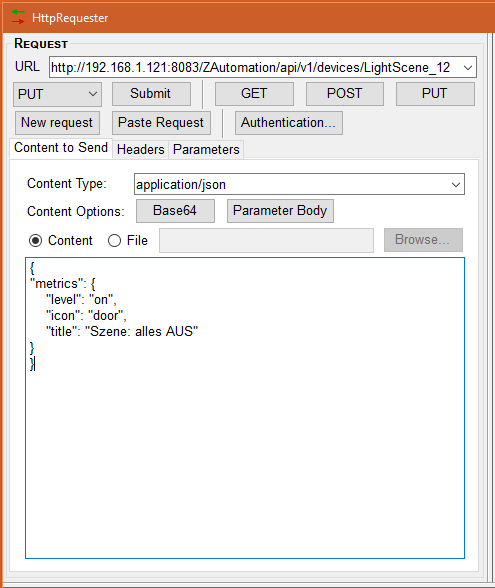
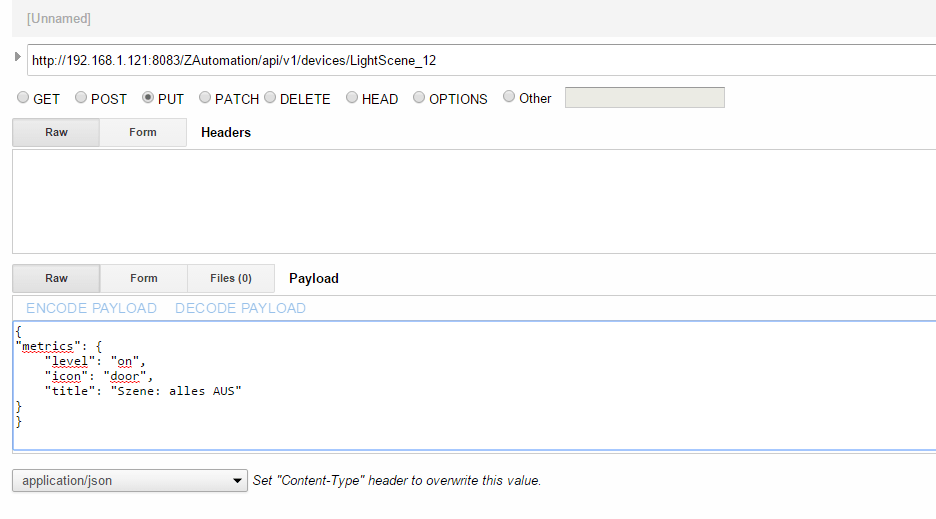
Startet nun die "HTTP Requester", oder "Advanced REST client" Erweiterung. Als URL gebt ihr folgendes, mit den nötigen Anpassungen an:
http://:8083/ZAutomation/api/v1/devices/
Als "Content-Type" wählt ihr "json/application" und als Content bzw. Payload fügt ihr erstmal den kopierten "metrics" Code aus Schritt 3 ein, fügt davor und dahinter aber noch { } ein!
Nun ändern wir das Icon zum Spaß mal auf "door", hier das ganze in den Apps:
In "Advanced REST client" klickt ihr direkt oben "PUT" an, im "HTTP Requester" drückt ihr abschließend "PUT", der Klick auf das entsprechende Feld unter Firefox sendet dann auch direkt die Aktion, im Chrome verwendet ihr einfach den "Send"-Button zum auslösen.
Schritt 5:
Die Änderung wird in der Oberfläche sofort sichtbar, in meinem Fall ist der Szene nun ein Tür-Symbol zugeordnet:
Das ist nicht sonderlich sinnvoll,daher suchen wir ein sinnvolles Icon! Intern stehen dazu folgende Elemente zur Wahl:
- alarm
- battery
- camera
- door
- luminosity
- meter
- motion
- new (nur mit "Gerätattrappe" App)
- smoke
- switch
- temperature
- thermostat
Der Clou ist aber: ihr könnt in das entsprechende Verzeichnis auch selbst Icons legen, oder einfach Links zu Bildern angeben. Dann lassen sich auch einige witzige Dinge realisieren:
Falls ihr selbst Bilder ablegen wollt, müsst ihr sie unter "/opt/z-way-server/htdocs/smarthome/storage/img/icons" (auf dem Raspberry Popp Gateway und WD könnten hier abweichen) deponieren, z.B. mit SSH über WinSCP. Dann können einfach ihre Namen inkl. Dateiendung angegeben werden!. Mit meinem bescheidenen Geschick habe ich z.B. ein Icon für Szenen gebastelt:
Was ist sonst noch wichtig?
Bei bestimmten Aktionen z.B. Neustarten des Raspberry, oder dem erstellen neuer Apps kann es passieren, dass diese Änderungen rückgängig gemacht werden! Dann muss die Änderung neu vollzogen werden. Theoretisch könnte ein kleines Script, im ZWay mit der JavaScript App, oder als Skript direkt auf dem Pi die HTTP-PUT-Request abfeuern, wenn das Gerät startet. Probiert habe ich das allerdings noch nicht.
Sicherheitshinweis: ja damit kann man so ziemlich alles überschreiben. Allerdings lassen sich damit selten Geräte wirklich steuern, dafür gibt es einen anderen Weg via API. Zudem lassen sich mit falschem Überschreiben Elemente auf der Oberfläche auch richtig schön kaputt machen. Meist hilft ein Neustart, oder ZWay neu zu installieren, im schlimmsten Fall muss das Gerät exkludiert/inkludiert werden. So wollte mein MotionSensor einfach ein Schalter bleiben... :)
Ihr kennt auch Tipps/Tricks? Oder habt ihr neue Icons entworfen? Zeigt Sie her in den Kommentaren!













Super Anleitung. Gleich mal am WD NAS ausprobiert. Es funktioniert - ich bin begeistert.
Jetzt müsste ich nur noch SSH hinbekommen. :)
Was ist an SSH das Problem, eigentlich gibt's doch in den Einstellungen der WD die Möglichkeit SSH zu aktivieren? Hier gibt es die Anleitungen sogar von WD. Allerdings sollte man wissen was man mit der neu gewonnen Macht tut! :)
Im Browser zeigt er mir das geänderte Symbol an im App zB popphub ist ein Fehlerbild zu sehen ? Habt ihr ein ähnliches Problem oder eine Lösung ?
Hi ich habe keine Probleme, egal ob ich mit einem anderen Browser, oder mit der Android "Z-Way Control" App zugreife. Auch spielt die Quelle keine Rolle, auch Bilder aus dem Netz werden akzeptiert und überall angezeigt. Merkwürdig...